Do you want to improve your website’s user experience, increase search engine visibility, website traffic, leads, and sales?
Adopting the responsive and mobile-first design approach shall be your first step. Let’s learn the importance of responsive and mobile-first design for your website via this blog.
In today’s ever-evolving digital world, your users are surrounded by technologies all around. They are not confined to desktops/laptops only; they’re constantly adopting tablets, mobile phones, smartwatches, and other devices for accessing information and content, primarily via mobile phones.
In the last decade, smartphones have become an essential part of our lives. The rise in smartphone use has changed the way people access the internet. Therefore, serving users on multiple screens and designing a website that drives leads and sales have become every businesses’ first and foremost needs.
With users taking 50 milliseconds to form an opinion about your website and 57% of internet users abandoning the websites with a poorly designed experience, user behavior is changing rapidly. It has become crucial for web designers to build websites for desktop users only and adapt the approach to give a better experience on multiple devices.
At this point, businesses shall seek digital growth consultants who have a research-focused UI/UX design approach and understand the importance of mobile-first designs for SEO-friendly web development.
Responsive and Mobile-First Website Design: The Concept
Responsive web design is an approach to web development that focuses on building flexible web page elements that respond and adjust to the users’ devices. It makes the web page content quickly adapt to different display sizes.
The layout automatically changes based on the user’s device screen size, including desktops, laptops, mobile phones, and tablets. The main idea behind responsive design is to have one website with a high-quality user experience across the device landscape.
In layman’s terms, mobile-first design refers to the practice of building your website, keeping mobile as the primary device. The UI/UX of your web page elements and sections are designed for mobile devices first and later optimized for the desktop screens.
Since Google has already switched to the mobile-first index and recommends mobile-friendly websites, it prefers ranking sites with better user experience on mobile devices; thus, creating a mobile website before a desktop version becomes crucial for businesses. And the traffic that you drive from digital marketing has a better user experience.
Yes, website content and other SEO practices still have their importance.
Responsive vs. Mobile-First Web Design: What’s The Difference?
Like many others, you may also be thinking that the mobile-first approach and responsive website development are the same, but that’s not the case.
If we sum up the difference between responsive and mobile-first web design in a sentence. In that case, it will be, “mobile-first is a web design agency creating UX/UI of the website for mobile devices first and developer coding it for smaller screens with min-width CSS property and coding the desktop version later.
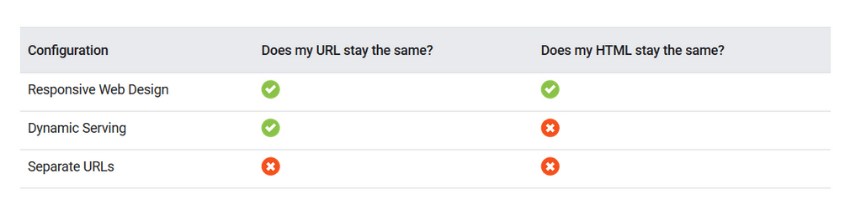
A mobile-first website can be developed as a responsive, dynamic serving, or separate mobile website. But we recommend the responsive approach. Here is the reason.

The responsive website is reactive – the design elements adapt fluidly to fit devices.
The website sections and columns break down the page or expand itself to the user’s screen resolution. This also perfectly fits Google’s webmaster guidelines of presenting the same content on mobile and desktop versions of the site.
The responsive design has become a traditional approach over dynamic serving and separate mobile URLs. But it has a disadvantage; breaking content on mobile devices increases page length and may make a few sections lengthier.
On the other hand, mobile-first is a more modern and user-friendly design choice centered around understanding how mobile device users will interact differently than those on desktops.
With a mobile-first approach, your web designers can plan sections and content into sliders, tabs, and accordions to offer a better user experience. Yes, the website will remain responsive.
Why is Responsive Web Design Important for Businesses?
Enhanced User Experience
Your users are using various devices with different screen resolutions; thus, you need to ensure that your website responds fluidly to all the display sizes. A user may access your website on multiple devices during the purchase cycle.
The main idea behind responsive design is to build a website that will provide an improved user experience across desktop/laptop, tablets, and smartphones. A well-built responsive website loads flawlessly within the view-port and makes your content appear more accessible across device categories.
Increased Conversion Rates
According to McKinsey & Company, a difficult-to-navigate website loses 61% of visitors, resulting in 40% of people shifting to a competitor’s site. But, if the users experience a positive site-interaction, they are 67% more likely to convert.
Thus a responsive website design helps offer your site’s optimized user experience on any device, resulting in satisfied users and increased conversions. A design optimized website that loads across all devices can also help increase the lifetime value of users.
Cost-Effective
Responsive web design is cost-effective since it manages, supports, and upgrades a single code base. A responsive website design eliminates your pain of developing separate websites for desktops and mobile phones. It allows you to invest in a single site development that works flawlessly across all the devices, thus helping you save a lot of time and money.
Easy to Manage
The best thing about responsive websites is that you don’t have to manage media and content for two different versions. You don’t need to worry about whether you should link the mobile or desktop site on social media, or the redirected links will reach the right users or not, and other more complex stuff.
Importance of Mobile-First Web Design for Your Business
Google’s Recommendation
According to Google’s recent study, 70% of the websites have gone mobile-first now, and from September 2020, Google has switched to mobile-first indexing for all the websites. This makes it important for businesses to go mobile-first.
As Google recommends, not having a mobile-friendly website can significantly impact the search rankings and organic traffic from the search giant.
Improves Local Search Visibility
The majority of users tend to search from mobile devices. The searchers are more likely to look for a store nearby on their smartphones now.
To deliver an impeccable customer experience, Google prioritizes mobile-friendly results. Adopting a mobile-first web design approach can strengthen your local search visibility and help your online business grow.
SEO Gains
If you want your potential customers to find your website, you need to up your SEO game by boosting your website in the search engine result pages (SERPs). Mobile-first design can help with SEO because Google gives preferences to mobile-friendly websites. So, if your website is built with a mobile-first web design approach, it is more likely to rank higher in search engines than your competitors whose websites are not optimized for mobile.
Higher Conversions
As mobile phone users are rapidly increasing worldwide, people have started building trust in mobile websites. Businesses are understanding the importance and are broadly adopting a mobile-first design strategy.
As the web pages designed for mobile-first and desktop later can deliver better user experience, boost conversions, and generate better leads and sales. In short, creating a mobile-first website can lead to more profit for your business.
Content-driven and Oriented
Considering the content-first design principle is essential when designing for mobile devices. It is important to understand that mobile users behave differently from desktop ones, and you have to present the same content on a smaller screen. Thus mobile-first design always needs to be content-driven and oriented, making the content accessibility a lot simpler.
Easy Navigation
The mobile-first design makes the site look better and more accessible for mobile users to navigate. A properly planned funnel can help users browse more content, increase engagement, make them stay longer, and convert.
One tried-and-trusted method is using a hamburger menu while designing the mobile-first website. However, the best mobile-first websites go beyond the hamburger menu and showcase intuitive mobile navigation.
End Words!
Times have changed; the web isn’t now what it was at the beginning of the internet. The user interests and behaviors are continually shifting. Before adopting a responsive + mobile-first approach, it becomes vital for businesses to embrace a user-first strategy and stay abreast of users’ latest needs.
Talking about the best practice, we would say, “design your website with the mobile-first approach and get it coded responsive.”